1 Overview[edit | edit source]
- Learning goals
- Learn how to launch embedded animated movie clips with some ActionScript code
- Learn how to create instances of movie clips with ActionScript
- Prerequisites
- Flash drawing tutorial
- Flash motion tweening tutorial
- Flash component button tutorial
- flash embedded movie clip tutorial (important)
- Some more ActionScript, e.g. ActionScript 3 interactive objects tutorial to understand the examples towards the end.
- Moving on
- Flash drag and drop tutorial
- ActionScript 3 interactive objects tutorial will teach other "tricks" (properties and methods) that you could use with movie clips
- The Flash tutorials index has a list of other tutorials.
- Level and target population
- It aims at beginning Flash designers. Embedded movie clips are used in various other tutorials, but here we explain it a bit more systematically.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Alternative version
- Flash CS3 embedded movie clip tutorial (CS3, guided motion tweens, second part)
2 Using a movie clip - principle[edit | edit source]
If you don't know how to create so-called component buttons, you should also read the Flash component button tutorial first. You also need to understand how to created embedded movie clips and you if you don't you should read the Flash embedded movie clip tutorial. You also could at some point look at the Flash video component tutorial since it it show how to "augment" videos with embedded movie clips.
If there is no instance of the movie clip on the stage, drag a movie from the library to the stage and then immediately give it an instance name. Remember that instance names must be symbols, e.g. movie_books, not something like movie of books. Use a letter, followed by other letters, numbers or the "_" sign only.
Let's assume that the instance name of a clip is movie_books. You now can use ActionScript code to do various things. For example:
- Playing a movie clip
movie_books.play();
- Stopping a movie clip
movie_books.stop();
- Making it visible or invisible
movie_books.visible=false; movie_books.visible=true;
Tip: Movie clips start playing as soon as they are found in the current frame. E.g. if you put them in frame one, they will play forever until the main timeline moves to another frame. If this is not desired, you can adopt one of the following solutions
(1) Stop the movie within its own timelime
- Edit the movie clip in symbol edit mode (double click)
- Add a layer called "script"
- Add this ActionScript method in frame 1.
stop();
(2) As above, stop it in the maintimeline
- Create an Actions Layer or use the coding assistant
- Insert something like:
your_clip.stop();
3 Flying kite example[edit | edit source]
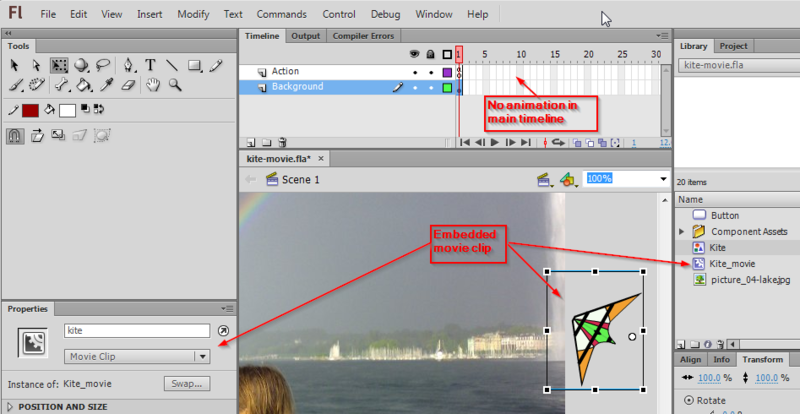
This example shows how to play and stop an embedded movie clip with a component button. Look at the flying kite application to get an idea. See also the picture above in the previous section.
- Step 1 - Create the movie clip
- Create a movie clip object as explained above
- Menu Insert->New Symbol
- Select Movie Clip and call it kite_movie
- Step 2 - Drag it to the scene and name it
- From the library drag it to the scene
- In the properties panel, select "parameters" and call it kite
You should see something like in the following screen capture:
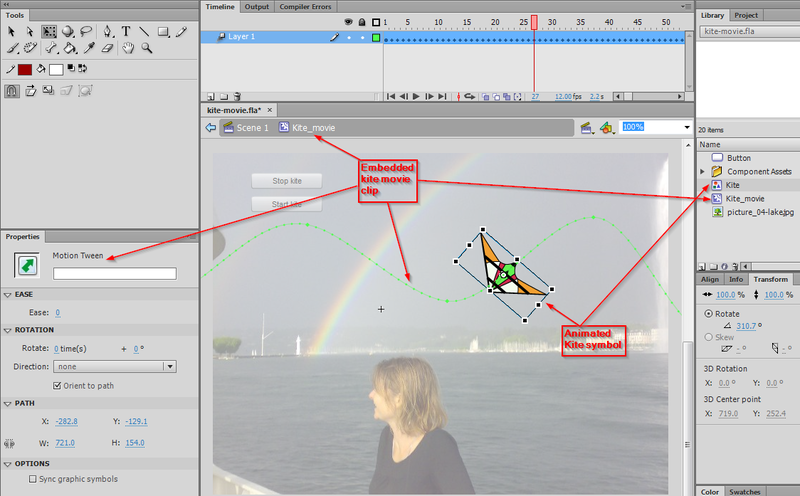
- Step 3 - Create a motion tween for the movie clip
- Double click on the instance
- Then proceed as explained in the Flash motion tweening tutorial
- I.e. drag a graphic onto the stage (here we use the "Kite" graphic)
- Create a motion tween (here we use 60 frames)
- Adjust the flight (motion) path
- Click in the tween span and tick "Orient to path" in the properties panel
Really make sure that you exactly know at which level you edit. Look at the edit bar. It should read "Kite_movie".
- Step 4 - Add buttons and ActionScript code to launch / stop the animation
- Go back to the scene (e.g. click on "Scene 1" in the edit bar)
- We use two component buttons (as explained in the Flash component button tutorial)
- Each of this button has an instance name: stop_button and start_button
- Step 5 - Add the ActionScript code
- At start we tell the movie clip to stop with the instruction
kite.stop();. Else the kit will automatically start flying. - The start_button will launch the start_kite function when the user clicks on it. This function then will execute "kite.play()".
- The stop_button is programmed in the same way. Read the Flash component button tutorial if you need some more detailed explanation about the use of buttons.
kite.stop();
start_button.addEventListener(MouseEvent.CLICK,start_kite);
stop_button.addEventListener(MouseEvent.CLICK,stop_kite);
function start_kite(event:MouseEvent) {
kite.play();
}
function stop_kite(event:MouseEvent) {
kite.stop();
}
- Get the fla.* code and play
- kite-movie.html
- Source: kite-movie.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex6/embedded-movie-clips/
Exercise: Add another movie clip animation. E.g. a flying pulsating alien.
3.1 A Flash application with several movie clip animations[edit | edit source]
You can look at this example. It's a solution of a final exam of a beginner's Flash course.
This application has 5 frames. The frames hold an entry/title page and 4 other pages with animations. Each "what's going on here ??" button in the other 4 pages will launch a movie clip.
- Exercise
If you feel that you need a more substantial exercise:
- Start with the final-exam-coap2110-2007.fla file and make it look like the solution (example presented above)
- This fla *.file already includes all the artwork, the navigation buttons (that need repairing) and a script for each frame (that needs completion).
4 Multi-use of a movie clip for animations[edit | edit source]
Let's image that you want a sky-full of more or less the same animations. One solution is copy/paste/modify movie clips or movie clip instances. In some situations it is easier to do this with a little bit of ActionScript coding.
4.1 Flying kites example[edit | edit source]
This examples shows how to use an embedded action script movie multiple times. We want some kites flying over the same picture from right to left.
To make it bit more interesting, we randomly change for each kite:
- the position, i.e. it could be flying lower or higher
- the size of movie clip, it could change from 50 to a 100% of its original size
- the color of the movie clip, i.e. the alpha value can vary from 80 to 100%.
Have a look at the flying kites example now. If you prefer you can call it "flying bats".
- Step 1 - Create a movie clip with a motion animation
- Make sure that the animation starts a lot to the right and extends a lot to the left of the picture (since we will resize the movie clip and it become as small as half the original size).
- The movie clip in this example is called "Kite_movie", i.e. we just build on top of our previous example.
- Step 2 - Export for ActionScript
- Right click on the movie clip symbol in the library and select Properties
- Open the Advanced section (little down arrow) if needed
- Tick the Export for ActionScript box
- Optional: Change the name of the exported class that you will use later in ActionScript. In our example we shall use Kite_movie.
- Click on ok
- ActionScript now can "see" a movie clip defined in the library. By default, it ignores everything that sits in your library.
- Step 3 - The ActionScript code
Create new instances of a Movie clip symbol that was exported as "Kite_movie", and to add these to the scene:
(1) In ActionScript, create an instance of a class (exported symbol) like this:
kite1 = new Kite_movie(); kite2 = new Kite_movie(); // have a second one
Normally, one also could position these kites now, but see below.
kite1.x = 200; kite1.y = 250; .....
(2) Then add the instances to the scene like this:
addChild(kite1); addChild(kite2);
To play a movie clip, you can launch it with the "play" method:
kite1.play(); kite2.play();
However, in our case we have to write some more complex code, since we want to generate lots of kites. Instead of dragging kites on the stage and then name the instance of each kite, we create kite instances with ActionScript and put these into an array.
var kites:Array = new Array();
An array is variable with lots of drawers and within each we will store a kite instance. So, in order to store a kite movie clip we just go:
kites[i] = new Kite_movie();
After that we then can modify its properties a bit, e.g. change the size and the position of the movie clip.
kites[i].scaleX = Math.random() * 0.5 + 0.5;//min = 50% max = 100% kites[i].scaleY = kites[i].scaleX; kites[i].x = 400; kites[i].y = Math.random() * (this.height - 240) - 100; kites[i].alpha = Math.random() * 0.8 + 0.2;
Finally we want our kites to appear one after each other and for this we use the setInterval function. It will call the addKite function, i.e. the kite movie clip factory, after each 500 milliseconds.
setInterval(addKite,500);
The addKite function will create new kite movies, modify them, add them to stage and launch them. But it only will do it 10 times. We have a counter that will increase:
i++;
And then the test will check if i is still smaller than 10 before doing anything:
if (i<10) {
- The complete ActionScript code
var i = 0;
var kites:Array = new Array();
setInterval(addKite,500); //calls addKite every 0.5 seconds.
function addKite() {
if (i<10) {
kites[i] = new Kite_movie();
kites[i].scaleX = Math.random() * 0.5 + 0.5;//min = 50% max = 100%
kites[i].scaleY = kites[i].scaleX; // same size
kites[i].x = 400; // movie clips start outside right hand
kites[i].y = Math.random() * (this.height - 240) - 100;
kites[i].alpha = Math.random() * 0.8 + 0.2;//random number between 60 and 100% alpha
addChild(kites[i]);
kites[i].play();
i++;
}
}
- Get the fla.* code and play
- kites.html
- Source: kites.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex6/embedded-movie-clips/
Exercise: Make a snowflakes animation that goes from top to bottom
Notice: This program is not really elegant. E.g. the addKite function will be called every 0.5 seconds. Instead we could have used a timer that creates our N kites and then stops. But this would have required more programming...
5 Trouble and controlling the main time line from an embedded clip[edit | edit source]
Sometimes you need to control the main timeline from inside an embedded clip. E.g. you may want move the user to another frame as a result of some interaction. To do so you will have to tell the script inside a clip that you refer to an object or a method that is directly attached to the main timeline. Use something like:
MovieClip(root).yourbutton.visible=true;
MovieClip(root).gotoAndPlay("activity_1");
MovieClip(root) in front of a property or a method basically tells Flash to go and look in the main time line instead of the current embedded clip.
In more technical terms you'll have to cast the root property into a movie clip. “.root is of type DisplayObject, and .parent is of type DisplayObjectContainer. Neither of those have multiple frames, so that’s why timeline control methods won’t work on them. All you need to do is cast root or parent to MovieClip (a subclass of both of those classes)”. (AS3: Main Timeline Control From Inside a Movie Clip, retrieved June 2007
This is vital "know how" for developing games and interactive educational applications where the main time line is usually just used to define various sub games/activities or maybe different states.
When you combine main timeline navigation and embedded clips you often will get error messages like:
TypeError #1009: Cannot access a property or method of a null object reference. at try_fla::MainTimeline/fl_MouseOverHandler_2()".
Firstly, allow debugging in the settings. This will give you some additional information
- Menu File-> Publish Setting
- Open "Advanced" and tick "Permit debugging"
Examples with good solutions
The following examples makes sure that Scripts and Buttons are restricted to single keyframes and doesn't use a tricky mouse-out (open the source)
The next example inserts the mouse-over animation of a button into and embedded clip and therefore can use a mouse-over that would break the previous example.
6 Links[edit | edit source]
- Technical documentation at Adobe
- Working with movie clips, Adobe, retrieved Feb 2013. See in particular:
- Controlling movie clip playback, Adobe, retrieved Feb 2013.
- Handling events, Adobe, retrieved Feb 2013.